38 react pie chart with labels
› adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting. abcnews.go.com › technologyTechnology and Science News - ABC News Oct 17, 2022 · Get the latest science news and technology news, read tech reviews and more at ABC News.
› docs › latestLine Chart | Chart.js Aug 03, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do:

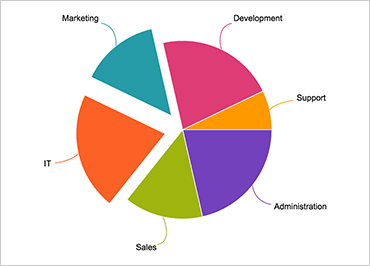
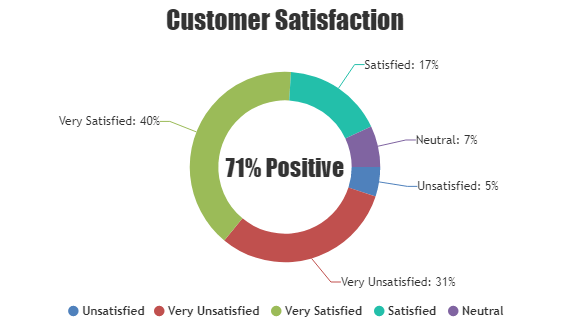
React pie chart with labels
ej2.syncfusion.com › react › demosDemos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Grouped Bar Chart: Scatterplot: Donut Chart: Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter ...
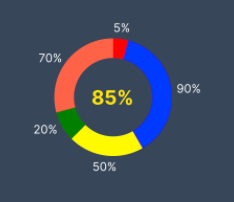
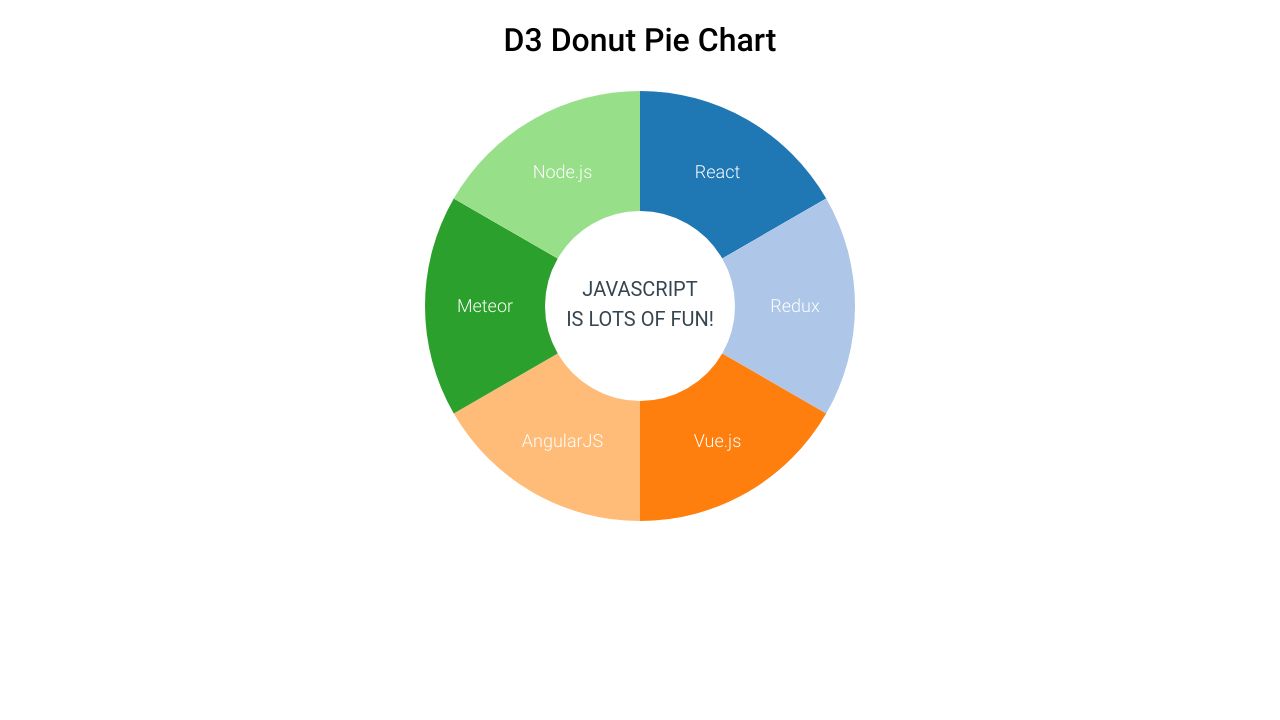
React pie chart with labels. canvasjs.com › react-charts › doughnut-chartReact Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Grouped Bar Chart: Scatterplot: Donut Chart: Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter ... › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... ej2.syncfusion.com › react › demosDemos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components.































Post a Comment for "38 react pie chart with labels"