43 chart js data labels plugin example
1. How to add chartjs-plugin-datalabels to Chart.JS - YouTube 1 How to add chartjs plugin datalabels in chart.jsIn this video we will explore how to add the chartjs plugin datalabels in Chart.JS. We will be using the ch... lightning web components - Chart JS in LWC : Display labels on data ... 1. I am trying to use chartjs-plugin-datalabels plugin to display labels on a bar chart in LWC. ChartJS version is 2.80. I loaded the plugin as below and registered the plugin as specified in the documentation. However, the data labels are not loaded. import { LightningElement, api, wire, track } from 'lwc'; import getSpendings from ...
How to use React with Chart js and plugins - Medium STEP 1:install chartjs-plugin-data labels. npm install chartjs-plugin-datalabels --save. STEP 2: import and register. import {Chart} from 'chart.js'; import ChartDataLabels from 'chartjs-plugin ...

Chart js data labels plugin example
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ... chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse May 24, 2022 · Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with …
Chart js data labels plugin example. Getting Started | 📈 vue-chartjs Oct 3, 2022 · Events #. Charts will emit events if the data changes. You can listen to them in the chart component. The following events are available: chart:rendered - if the chart object instance rendered; chart:destroyed - if the chart object instance removed; chart:updated - if the update handler performs an update instead of a re-render; labels:updated - if new labels were set chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels. Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub. Chartjs bar chart labels - vcm.superfoodexpress.nl In order to use this plugin, you will have to import it like so: Copy. import Chart from " chart.js "; Also, do not forget to install it: Copy. npm i -E chart .js@2.9.3. After that, simply copy one of the code examples demonstrated below and include it in your page. Display Currency symbol in mixed ( Bar and Line) Chart on ToolTip using ChartJS in AngularJS skp on Sep 18, 2019 01:26 ... GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to … Chart.js plugin to display labels on data elements - GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display labels on data elements chartjs-plugin-labels examples - CodeSandbox Find more examples About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads Latest version 1.1.0 License MIT Packages Using it Issues Count 144 Stars 536 github.com/emn178/chartjs-plugin-labels github.com/emn178/chartjs-plugin-labels github.com/emn178/chartjs-plugin-labels/issues @ chartjs-plugin-labels
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · If we want to visualize statistics, graphs are one of the best ways of representation. Understanding data becomes easy and obvious with the use of graphs. There are various charting libraries like Google Charts, Highcharts, Chart.js and more. Previously, we have created example code to generate the graph using Highcharts. Let us create an example […] chartjs-plugin-datalabels - npm Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install ESP32/ESP8266 Plot Sensor Readings in Real Time Charts – … Jul 19, 2019 · You can use any JS library chart guys. ... used in the X axis labels and the tooltip header. // */ // getTimezoneOffset: function (timestamp) ... That example does not address retaining the data but it does describe how to encode the data in the sketch in the familiar JSON string and how to read it to generate multiple lines. In that it address ... GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC ReactChartLibraryTest NIRANKEN
CFF - Documentation Type a condition if required. If you want filtering the values to display in the control, type the condition in this attribute. For example, suppose you want load the data of posts that are public, the condition in this case would be: post_status='publish', where post_status is the name of column, and publish is the value for filtering.
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Chart.js | Open source HTML5 Charts for your website Simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js ... This example has 1M (2x500k) points with the new decimation plugin enabled. ... 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. ...
Show values on top of bars in chart.js - Stack Overflow Mar 2, 2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set.
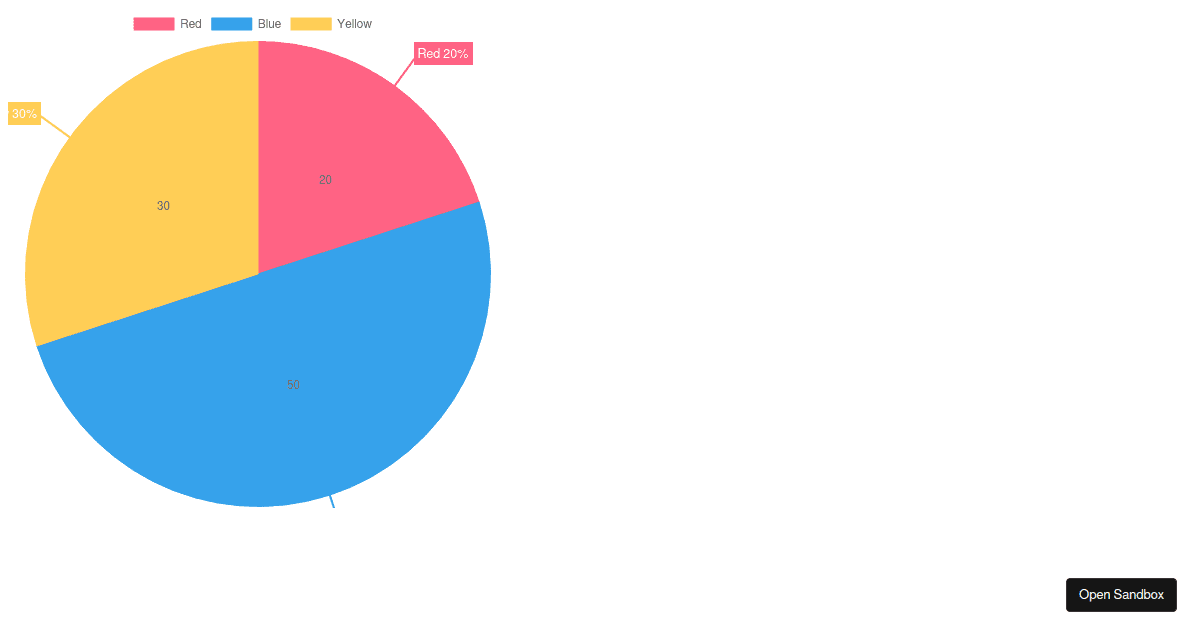
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color.
Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse May 24, 2022 · Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with …
chart.js - How to properly use the chartjs datalabels plugin - Stack ... How to properly use the chartjs datalabels plugin. I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa ...
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)




































Post a Comment for "43 chart js data labels plugin example"