43 how to create labels in html
support.google.com › a › usersTips to optimize your Gmail inbox - Google To implement a zero inbox, create a separate inbox using each of these search criteria: label:action; label:follow-up; label:later; Step 3: Apply labels as you read your email. To apply the labels you created for a zero inbox: On your computer, go to Gmail. As you read each message, at the top, click Labels . getbootstrap.com › 2 › componentsComponents · Bootstrap Looking at just the dropdown menu, here's the required HTML. You need to wrap the dropdown's trigger and the dropdown menu within .dropdown , or another element that declares position: relative; . Then just create the menu.
› TR › UNDERSTANDING-WCAG20Understanding Success Criterion 1.1.1 | Understanding WCAG 2.0 Sometimes content is primarily intended to create a specific sensory experience that words cannot fully capture. Examples include a symphony performance, works of visual art etc. Examples include a symphony performance, works of visual art etc.

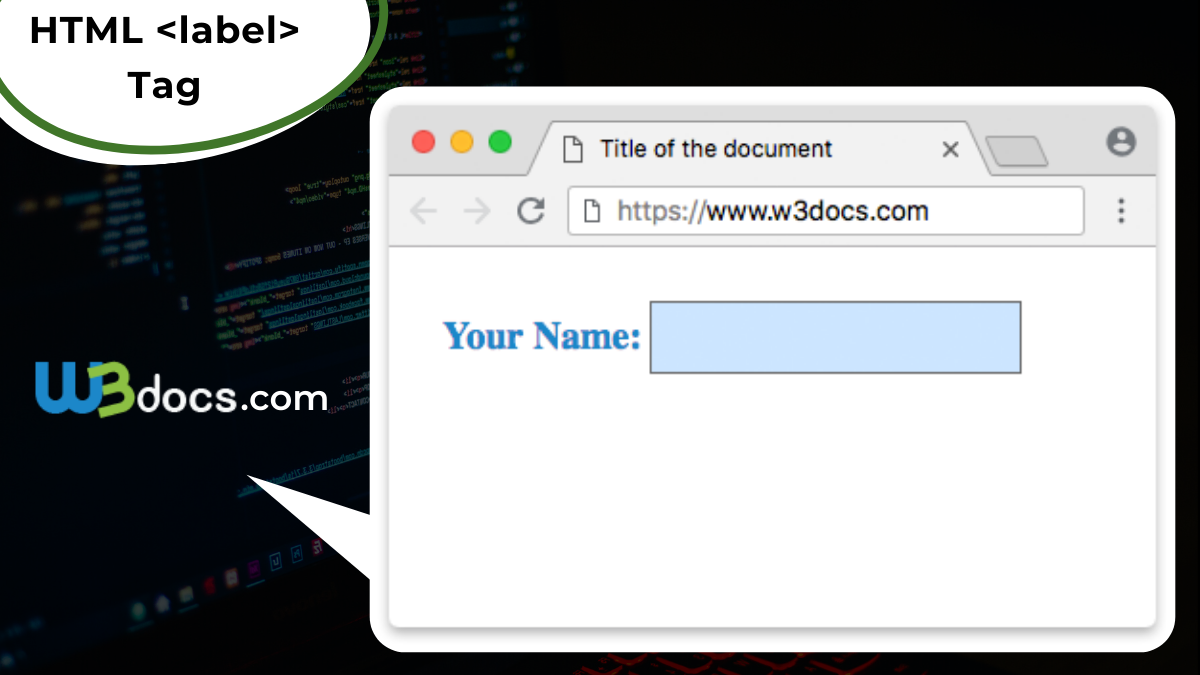
How to create labels in html
› screen-captureSnagit = The Best Screen Capture Software (Free Trial ... Capture. Create. Connect. Powerful Screen Capture for Clear Communication. Snagit helps you quickly share information in a way that's easy to understand. Capture your screen and camera, add additional context and move work forward faster. docs.gitlab.com › creating_merge_requestsCreating merge requests | GitLab You can create a merge request from the list of merge requests. On the top bar, select Main menu > Projects and find your project. On the left menu, select Merge requests. In the top right, select New merge request. Select a source and target branch and then Compare branches and continue. Fill out the fields and select Create merge request. linnzawwin.blogspot.com › 2021 › 08Automatically Create SharePoint Document Location for ... Aug 31, 2021 · Instead of adding the logic of SharePoint folder auto-creation to each automation/integration, we can create a cloud flow in Power Automate to automatically create the related SharePoint folder as soon as a new row is added to the table (to make sure that the folder is always ready for other automation/integrations).
How to create labels in html. css-tricks.com › html-inputs-and-labels-a-love-storyHTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 · It is always best to harness the power of native HTML elements instead of re-inventing them. The love story between native input and label elements doesn’t need to be re-written! It’s great as-is. Don’t: Put interactive elements inside labels. Only plain text should be included inside a label. linnzawwin.blogspot.com › 2021 › 08Automatically Create SharePoint Document Location for ... Aug 31, 2021 · Instead of adding the logic of SharePoint folder auto-creation to each automation/integration, we can create a cloud flow in Power Automate to automatically create the related SharePoint folder as soon as a new row is added to the table (to make sure that the folder is always ready for other automation/integrations). docs.gitlab.com › creating_merge_requestsCreating merge requests | GitLab You can create a merge request from the list of merge requests. On the top bar, select Main menu > Projects and find your project. On the left menu, select Merge requests. In the top right, select New merge request. Select a source and target branch and then Compare branches and continue. Fill out the fields and select Create merge request. › screen-captureSnagit = The Best Screen Capture Software (Free Trial ... Capture. Create. Connect. Powerful Screen Capture for Clear Communication. Snagit helps you quickly share information in a way that's easy to understand. Capture your screen and camera, add additional context and move work forward faster.
 - HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="621" height="1104" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="tel"> - HTML: HyperText Markup Language | MDN












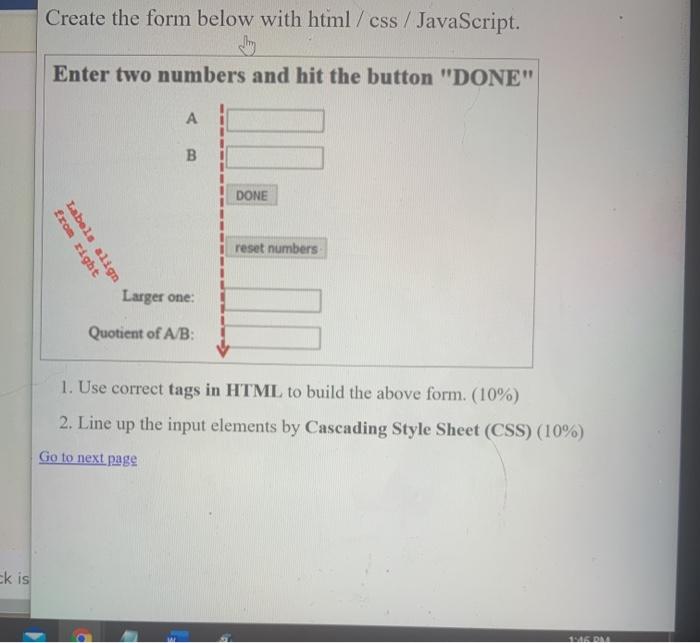
![Solved Problem 1 [30 POINTS] Create an HTML page that | Chegg.com](https://media.cheggcdn.com/media/273/273a2f1c-674f-4342-b34a-c73bd8504d24/phpfBT4kc)


























Post a Comment for "43 how to create labels in html"