38 contact form 7 inline labels
Contact Form 7 Templates - Styling CSS code & Plugins - DigitWindow Go to Plugins > Add. Search for "contact form 7 skins". And, install and activate this plugin. Once you have done installation and activation of the plugin, Go to Contact > Add New. If you scroll down, you can see the different type of template and skins which you can apply for your contact form 7. Select the template and style of skin from ... Contact form 7 - Can't seem to get my label and field in one line First of all Create 1 Div and inside that Create one Div for Label and another one for input field. and then use this css. Share Follow answered Sep 26, 2019 at 15:38
Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form.

Contact form 7 inline labels
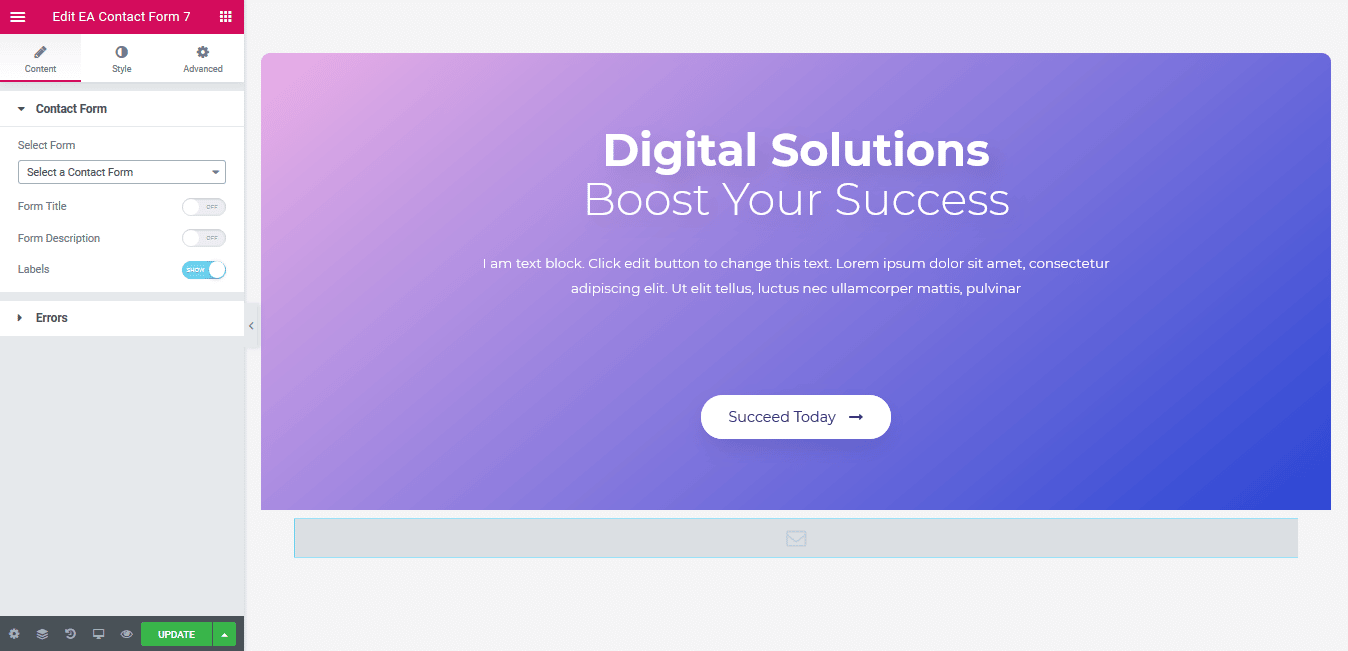
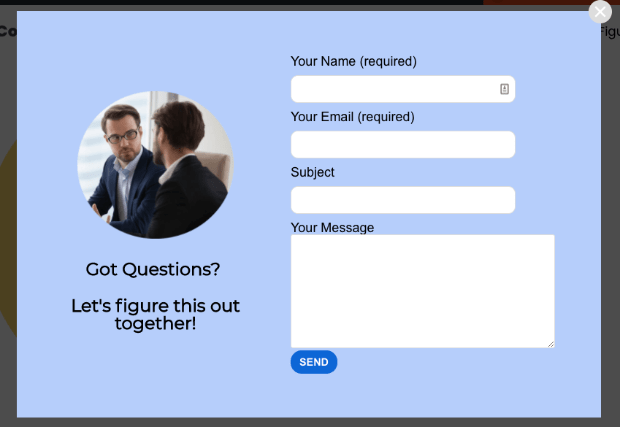
Contact Form 7 - Multiple text fields on the same line 18 Mar 2017 — I can't figure out how to customize the layout. I'd like some of the text fields to be displayed on the same line but I don't find the correct ... Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form. Contact Form 7 | Essential Addons for Elementor Design your contact form container, fields and choose preferred form layout to style it exclusively using EA Contact Form 7. ... Your form will look more engaging for visitors by changing form container, title, description, labels, and more Your Name (required) Your Email (required) Subject. Your Message.
Contact form 7 inline labels. Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ... Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ). Conditional Fields for Contact Form 7 Tutorial Make sure you save the form first, and then click the Conditional fields tab. Click the add new conditional rule button and enter this information: This rule will make sure that the technical-support group will become visible, after the user select "Technical support" from the drop down list. Let's create another rule now: show [os ... How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano What is Contact Form 7? Well, the clue is in the name. It's a very simple plugin for adding a contact form to your WordPress website. The forms are easily customizable using simple markup. Contact Form 7 is USD on over 5 million WordPress websites, so you're in good hands. The plugin also supports CAPTCHA and Akismet for spam control and filtering.
Custom layout for checkboxes and radio buttons | Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ...
Contact Form 7 use case examples / SoCanny Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. For example, if this is the first form in a total of 3 forms, type in "1" for Current Step and "3" in Total Steps. Contact form 7: definitive guide (2022) - SupportHost Install Contact Form 7 Create a basic contact form The Form tab: let's edit the form Text field Email Url Phone Date Text area Drop-down menu Checkboxes Option buttons Acceptance Quiz File Send Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. Web Form Validation: Best Practices and Tutorials Jul 07, 2009 · The design of help hints should differ from the design of form labels. It is usually shown in smaller, grayed text. The advantage of help information is that it is always visible to the user even if JavaScript is turned off.
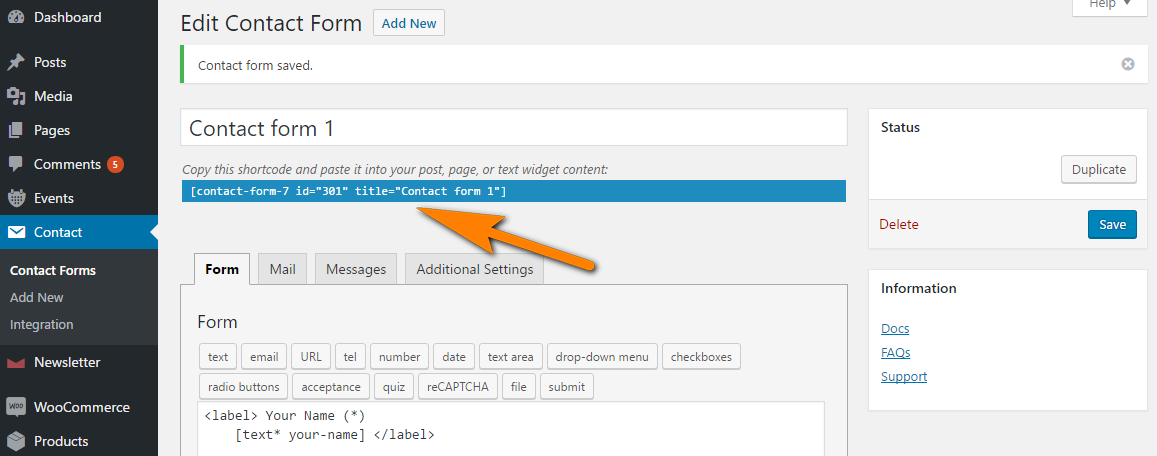
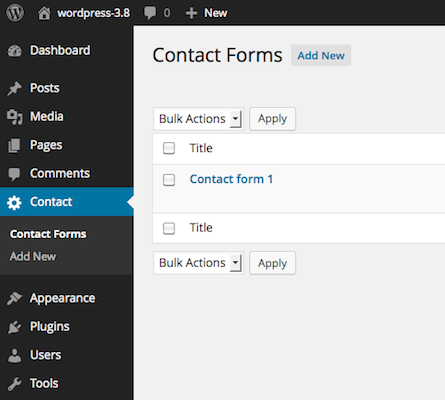
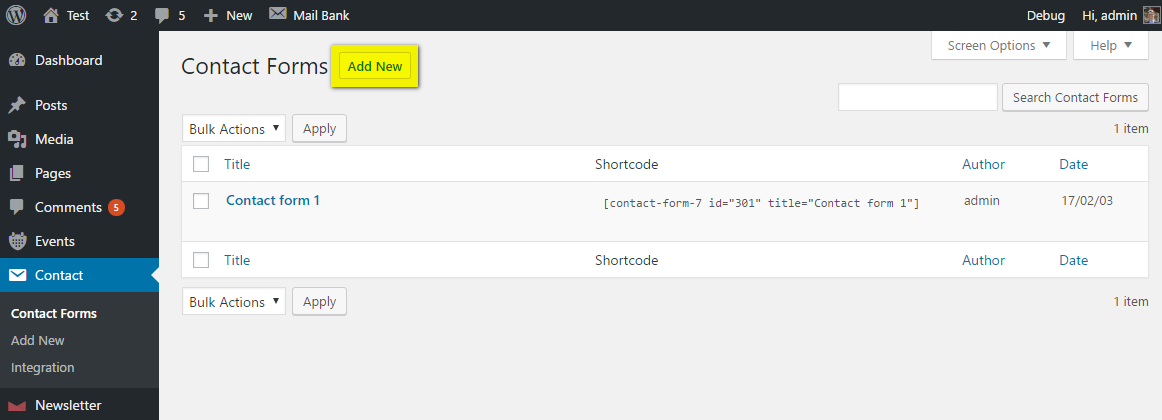
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
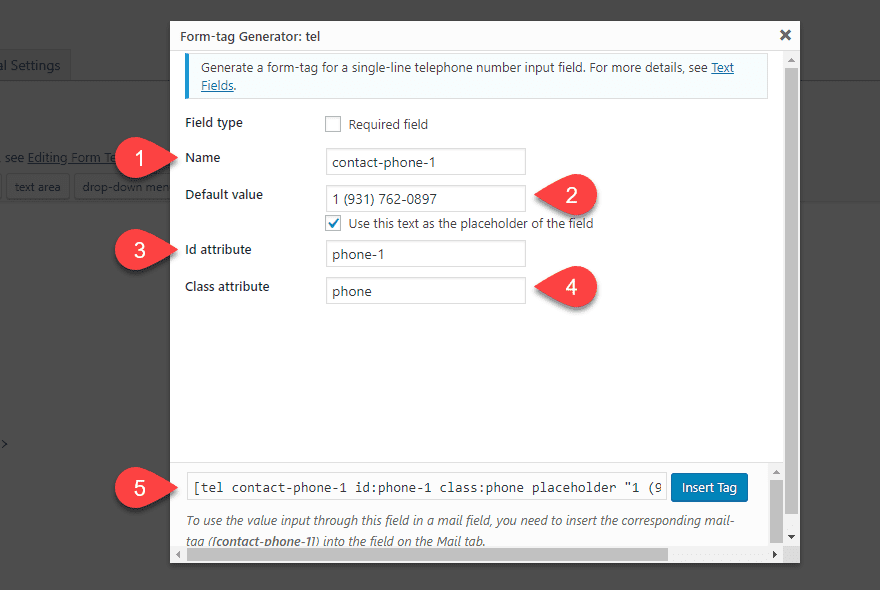
Styling contact form | Contact Form 7 First, add an id or class option to the form-tags of the fields that you want to style: [text text-123 id:very-special-field] Then add style rules using the id or class: 1 2 3 4 5 #very-special-field { color: #f00; border: 1px solid #f00; } Styling whole of contact form #
Contact Form 7 Examples and Templates - Developer Rocket Here is another example of a contact form 7 form which allows you to choose a phone. This can be applied to anything, for example, a website deliverables form. Or maybe a car hire requirements form. Phone * Color * Name * Email * Preferred payment VISA MASTERCARD AMEX Quick delivery (1 day) Of course, this form doesn't take payments.
10 CSS HTML Form Designs – Sanwebe Aug 11, 2014 · Some forms here do not have labels, they rely on HTML5 placeholder attribute, unfortunately older browsers do not support this. ... clean CSS contact form layout ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Compose specification | Docker Documentation The long form syntax allows the configuration of additional fields that can’t be expressed in the short form. type : the mount type volume , bind , tmpfs or npipe source : the source of the mount, a path on the host for a bind mount, or the name of a volume defined in the top-level volumes key .
css - Inline align CF7 fields - Stack Overflow Use the Smart Grid-Layout Responsive Design extensions for Contact Form 7. It has a UI editor that allows you to design a form as a set of columns in a row, with each cell containing a field. Share Improve this answer Follow answered Dec 23, 2019 at 13:46 Aurovrata 1,772 23 42 Add a comment Your Answer Post Your Answer
Acceptance checkbox | Contact Form 7 Contact Form 7 provides the acceptance form-tag type to represent acceptance checkboxes. To use an acceptance checkbox in your contact form, simply insert an [acceptance] form-tag into the Form tab panel field like this: [acceptance your-consent] I consent to the conditions. [/acceptance]
McMaster-Carr McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day.
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
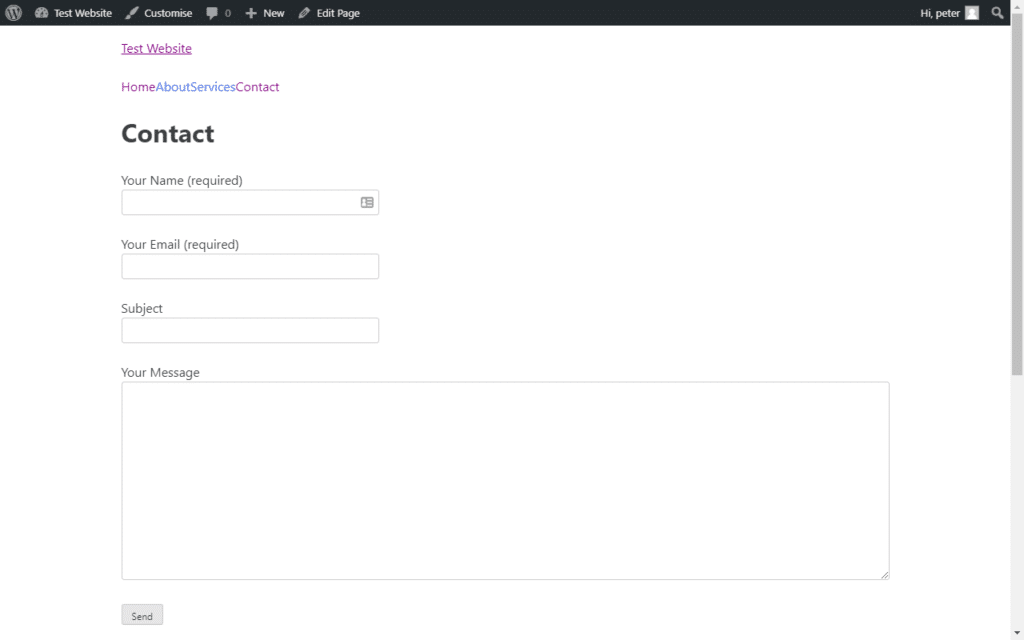
How to Display Contact Form 7 Fields on 2 or More Columns Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users.
Create a two column form using Contact form 7 - WP Snippet Contact form 7 is a very flexible form plugin for WordPress. ... Each form element should be wrapped with "p" tag along with their Labels. I added "br" tag in-between the label and the form element. b. The whole form is wrapped by a css id called #two-column c. The elements, which are going to go on the left are get wrapped with the css ...
Styling Contact Form 7 Forms - CF7 Skins Blog Contact Form 7(CF7) is one of the most popular plugins available for WordPress. It allows users to quickly create customised forms, anywhere on a WordPress website. While the forms are easy to create and implement, the fields within them are styled minimally - allowing them to blend in with most websites.
Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
MC4WP: Mailchimp for WordPress – WordPress plugin | WordPress.org Contact Form 7 integration now uses an early hook priority to ensure we run before any page redirects. Additions. Add position option for WooCommerce integration. Add {post} tag whch can be used in form mark-up to fetch properties of the current page or post. 3.1.4 – February 29, 2016. Fixes. Forms with address fields never passing validation ...
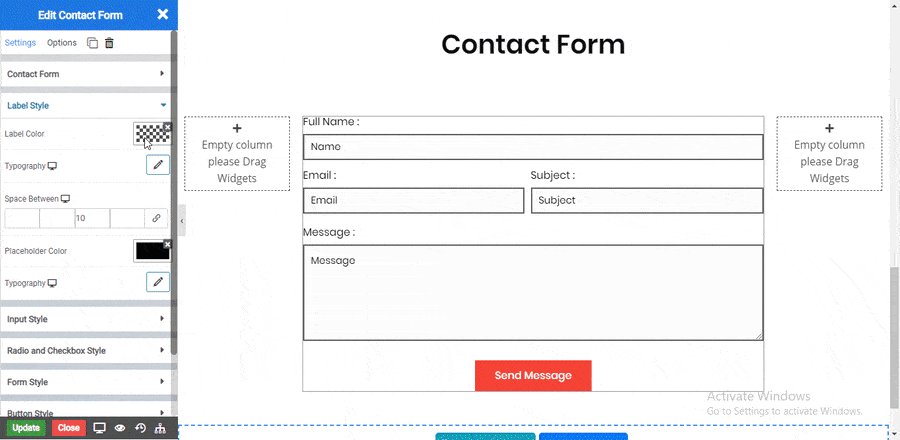
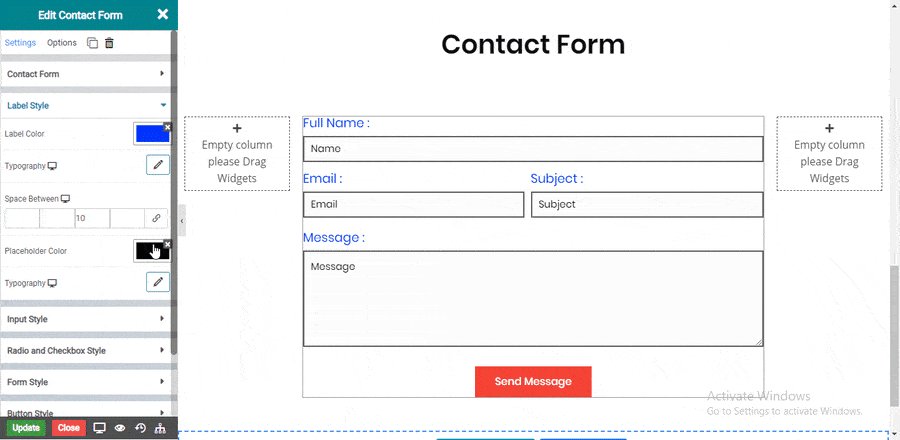
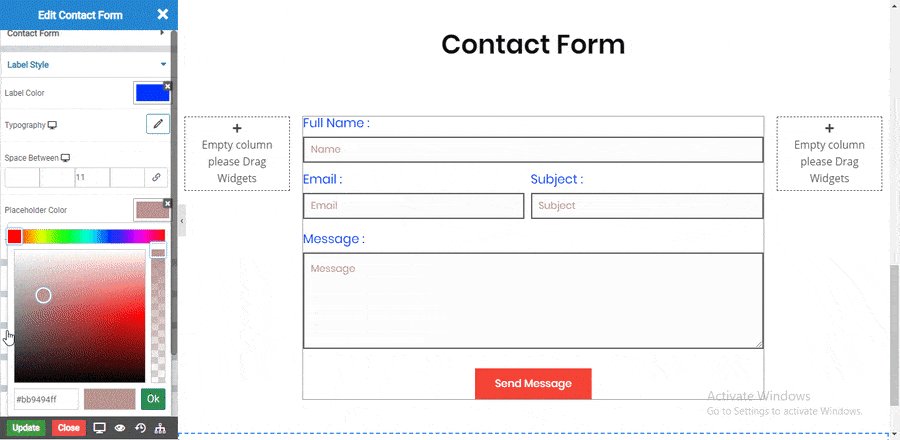
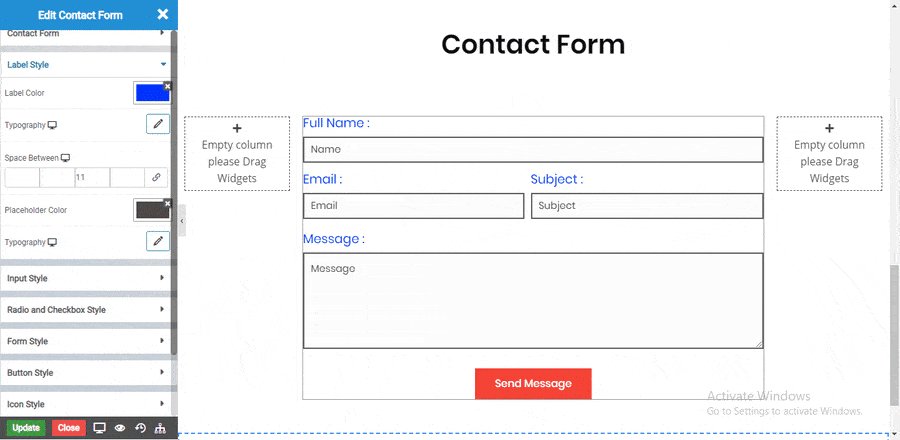
Contact Form 7 | Essential Addons for Elementor Design your contact form container, fields and choose preferred form layout to style it exclusively using EA Contact Form 7. ... Your form will look more engaging for visitors by changing form container, title, description, labels, and more Your Name (required) Your Email (required) Subject. Your Message.
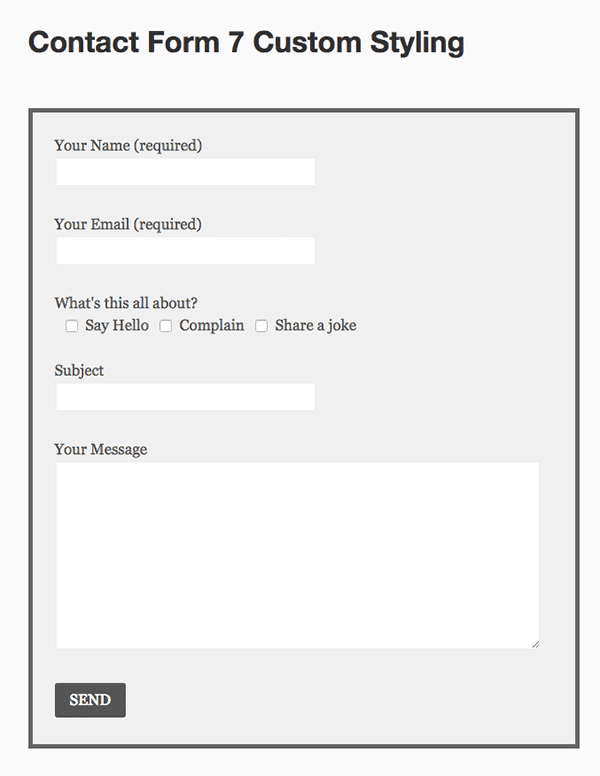
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form.
Contact Form 7 - Multiple text fields on the same line 18 Mar 2017 — I can't figure out how to customize the layout. I'd like some of the text fields to be displayed on the same line but I don't find the correct ...


































Post a Comment for "38 contact form 7 inline labels"