38 bootstrap 4 range slider with labels
Range · Bootstrap v5.0 Create custom controls with .form-range . The track (the background) and thumb (the value) are both styled to appear the same across ... mdbootstrap.com › docs › b4Bootstrap Layout - examples & tutorial. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. We present here some components and options for laying out your Bootstrap project, including wrapping containers, a powerful grid system, a flexible media object, and responsive utility classes.
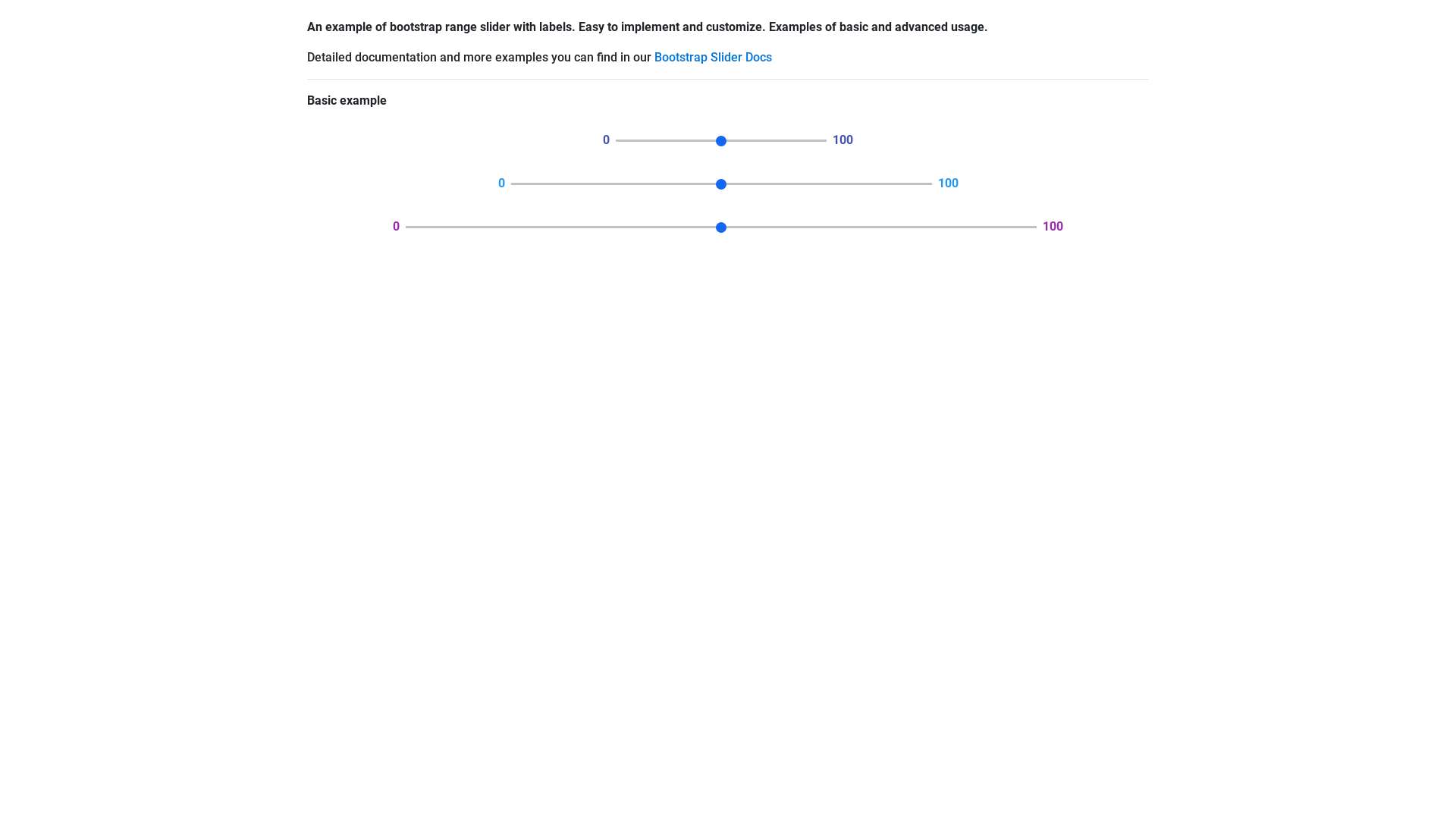
bootstrap range slider with labels - code helper MDBootstrap ; 1. ; 2. ; 3. An example of bootstrap range slider with labels. Easy to implement and ...

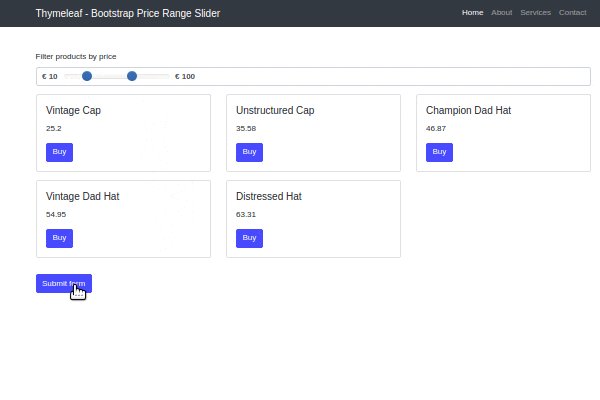
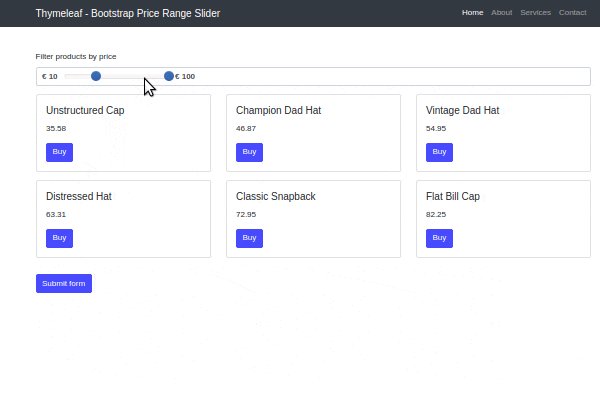
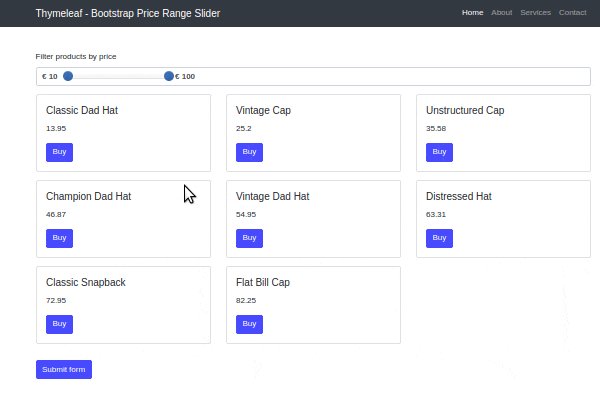
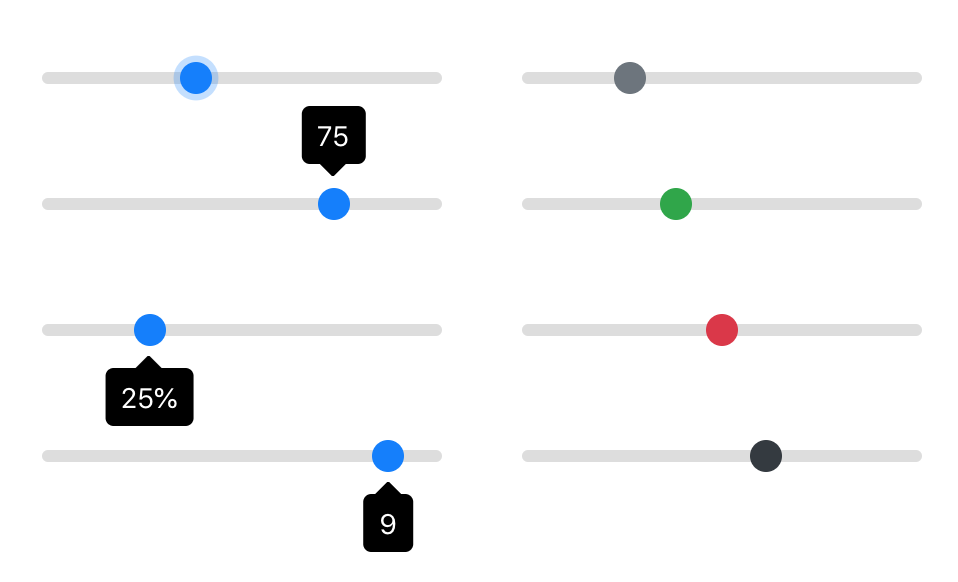
Bootstrap 4 range slider with labels
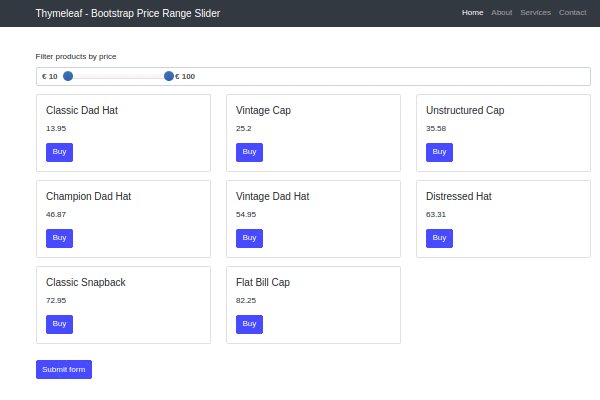
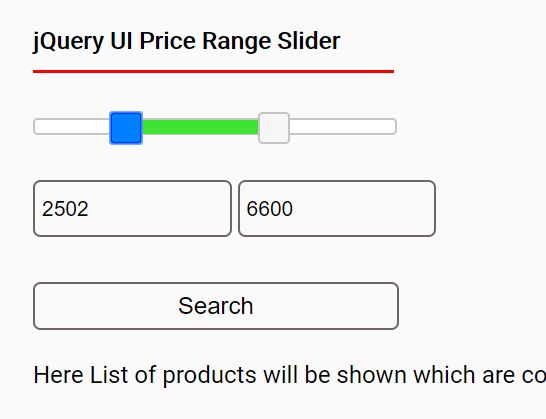
Custom range input slider with labels - CodePen Adding Classes. In CodePen, whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template. So you don't have access to ... Price Range Slider Bootstrap 4 With Code Examples No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. ion-range: Slider Knob Controls with Labels - Ionic Framework The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be ...
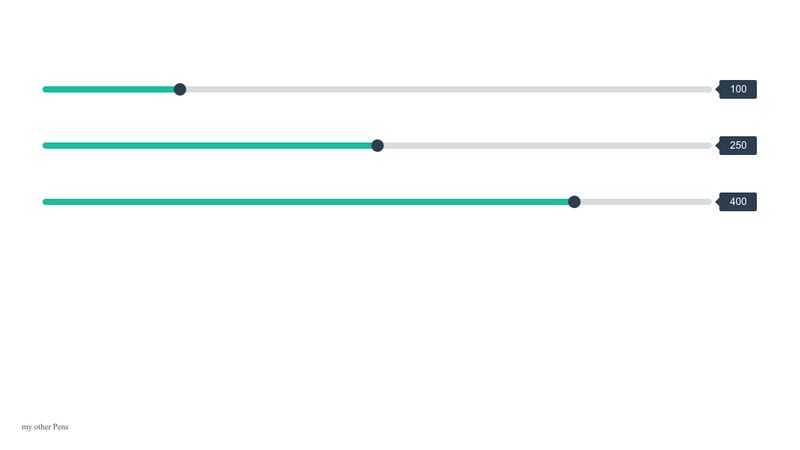
Bootstrap 4 range slider with labels. › resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles. github.com › Mobirise › MobiriseGitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme React Bootstrap Range Slider Usage Examples - GitHub Pages Simple Slider · Slider with Label · Slider with Column Layout Label · Slider with a Text Input · Sliders with size prop specified · Color variants · Tooltip behaviour ... mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
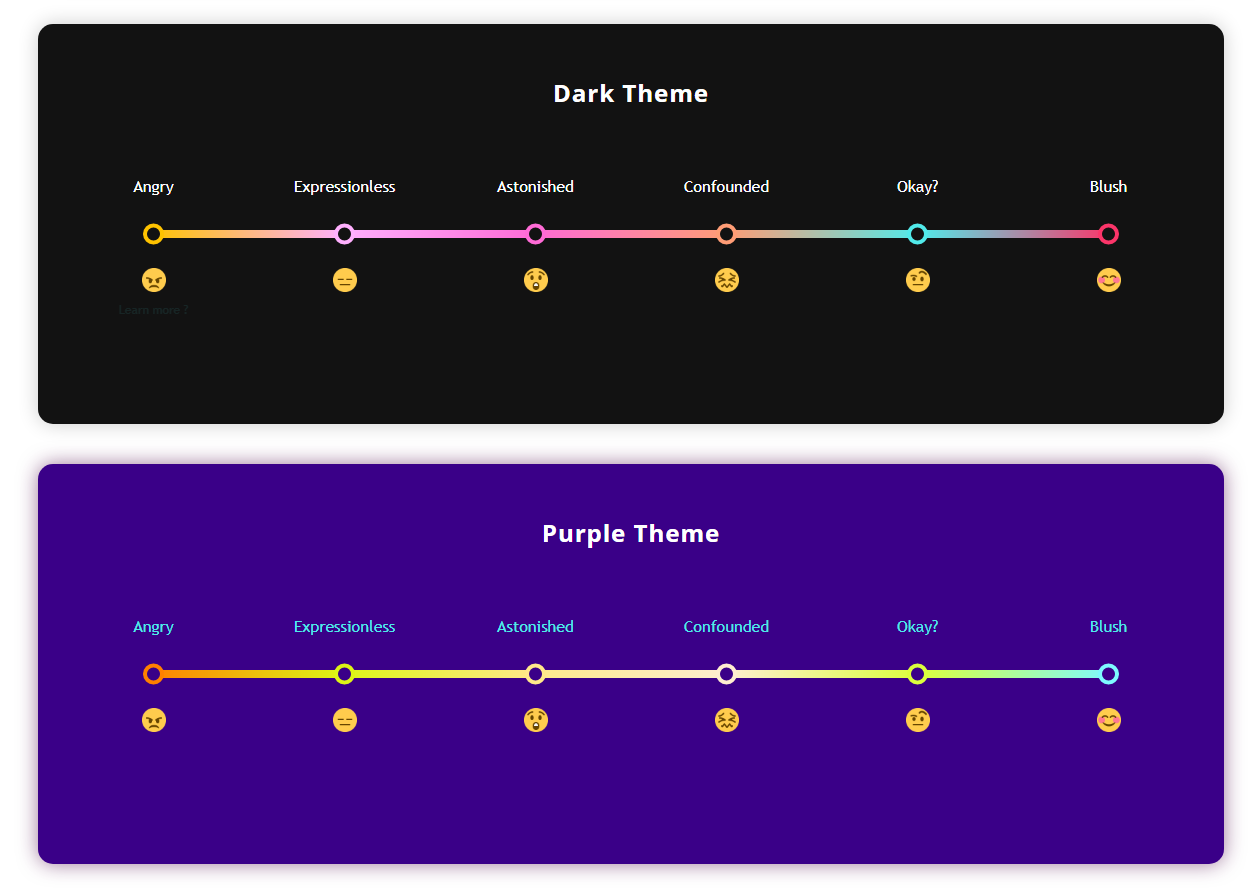
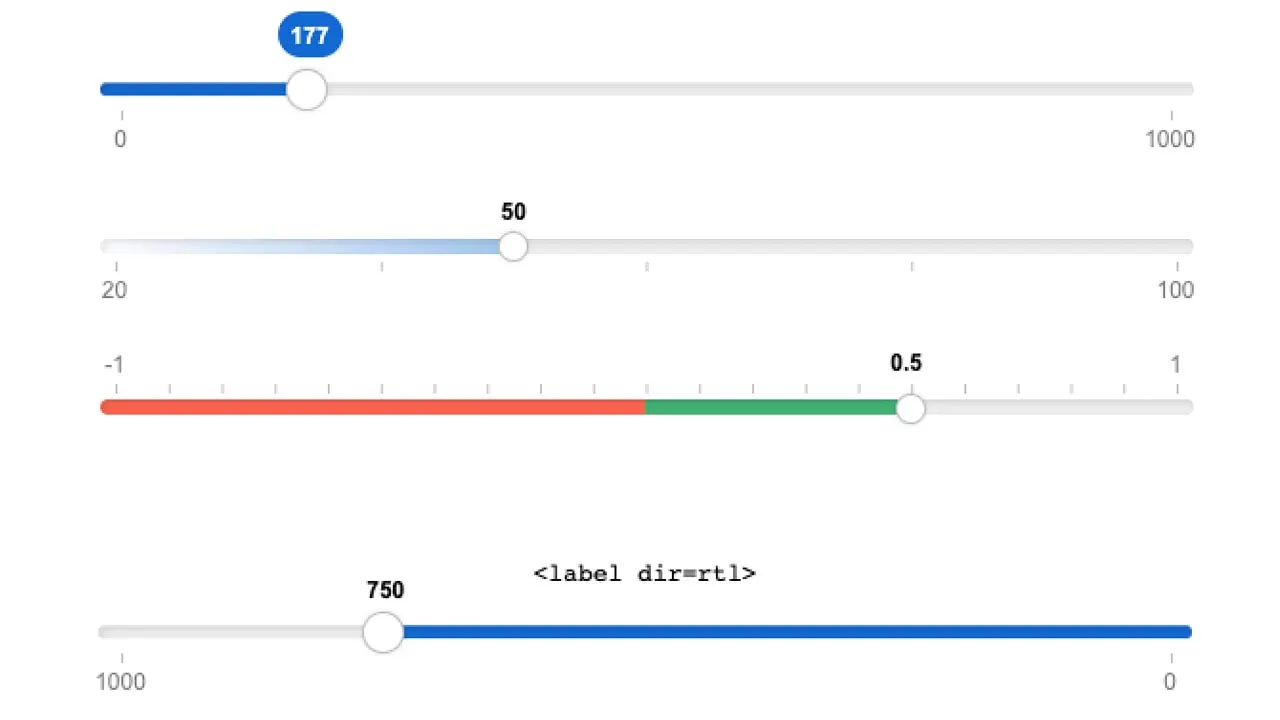
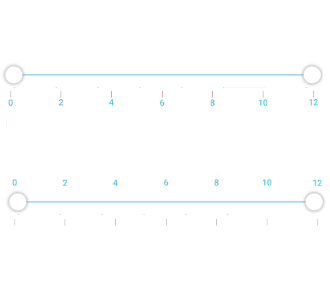
Range Slider With Custom Handles Labels Scales - rangeSlider.js Mar 27, 2020 ... How to use it: · 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. · 2. Create a placeholder element for ... How To Create Range Sliders - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... Adding label to the end of HTML Range slider - Stack Overflow Nov 18, 2016 ... Just a heads up for anyone wondering why the answer given by @Denisx isn't working with Bootstrap 4.0 . Use float-left and float-right ... seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. ... Range slider with multiple labels: ...
› howto › howto_website_bootstrap4How TO - Make a Website with Bootstrap 4 - W3Schools Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use. Note: There is also a Bootstrap 3 and Bootstrap 5 (newest) version. Note: If you don't know Bootstrap, we suggest that you read our Bootstrap 3 Tutorial, or our Bootstrap 4 Tutorial. startbootstrap.com › bootstrap-resourcesBootstrap Resources & Plugins List - Start Bootstrap Start Bootstrap creates free, open source, MIT license, Bootstrap themes, templates, and code snippets for you to use on any project, guides to help you learn more about designing and developing with the Bootstrap framework, and premium Bootstrap products. ion-range: Slider Knob Controls with Labels - Ionic Framework The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be ... Price Range Slider Bootstrap 4 With Code Examples No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task.
Custom range input slider with labels - CodePen Adding Classes. In CodePen, whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template. So you don't have access to ...



































Post a Comment for "38 bootstrap 4 range slider with labels"