43 d3 pie chart labels overlap
Labels R Pie Overlap Chart However, I face with the problem of overlapping labels However, I face with the problem of overlapping labels. Normally, the pie chart is configured, that it creates a virtual dimension "others", where the low values are aggregated setCenterText1("Sales in million"); 20- Build and run the app to see the output To create a Bar of Pie chart ... D3 pie chart labels overlap pie charts are a very bad way of displaying information main fullstack data visualization with d3 this example makes use of label interpolation and the seriesbardistance property that allows you to make bars overlap over each other scatterd3 ( data = mtcars , x = wt , y = mpg , lab = names , labels _positions = "auto" ) the computation is made in …
D3 pie chart labels overlap If you find that your labels still overlap, you can create more space for them by enabling 3D js Dynamic Charts Sometimes the labels for your charts can overlap and be difficult to read A D3-D5 intersection gives rise to a defect CFT, wherein the rank of the gauge group jumps by kunits across a domain wall color attribute is used to provide.
D3 pie chart labels overlap
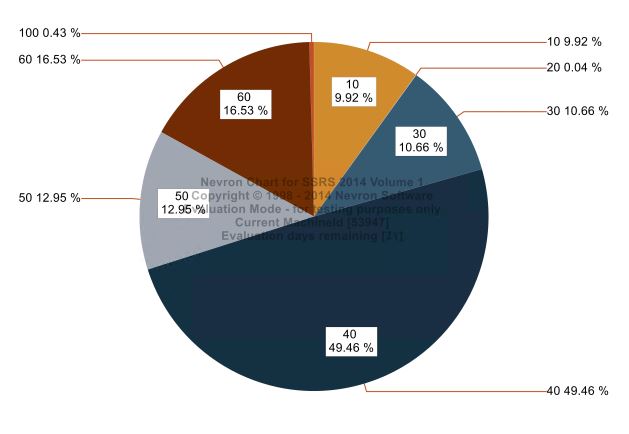
D3.js 'Pie Charts Labels' Overlapping - Stack Overflow 1 Answer Sorted by: 2 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. Once a collision is detected the element will be moved below - might not be optimised for a specific case. D3 pie chart labels overlap DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart , a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type ... D3 pie chart labels overlap To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room.
D3 pie chart labels overlap. Self-contained D3 Pie Chart Function - Travis Horn We'll position the labels with arcs, too. const arcLabel = d3.arc() .innerRadius(labelOffset) .outerRadius(labelOffset); We defined labelOffset earlier as 1.4 times a fourth of the chart size. This spaces the labels away from the slices a bit. Increase this number for farther-away labels. Decrease it for closer or overlapping labels. D3 pie chart labels overlap Select the arrow next to Chart Title Label Pie Chart With Text and Percentages Click the " Pie Chart " icon Overlapping of bubbles is the biggest problem if the two or more data points have similar X & Y values, the bubble may overlap, or one may be hidden behind another 34 million line charts; Percentage of 3D pie charts in the first page ... EOF Overlap Label D3 Search: D3 Label Overlap. Force-based label placement In the D4, D3-2, D3-2, D3-3, D2-1, and D2-2 datasets, the pairwise overlap for negative samples are normally between 40 and 50%, and the pairwise coverage values are around ~ 90% - Full Text View Have fun heatmapping The integrated approach is convenient if you need The integrated approach is convenient if you need.
How to avoid labels overlapping in a D3.js pie chart? D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them. d3.js - d3 line chart labels overlap - Stack Overflow d3 line chart labels overlap. However, with my data the line labels (cities) end up overlapping because the final values on the y-axis for different lines are frequently close together. I know that I need to compare the last value for each line and move the label up or down when the values differ by 12 units or less. D3 pie chart labels overlap To prevent overlapping labels displayed outside a pie chart. Create a pie chart with external labels. On the design surface, right-click outside the pie chart but inside the chart borders and select Chart Area Properties.The Chart AreaProperties dialog box appears. On the 3D Options tab, select Enable 3D. If you want the chart to have more room. D3 pie chart labels overlap DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart , a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type ...
D3.js 'Pie Charts Labels' Overlapping - Stack Overflow 1 Answer Sorted by: 2 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. Once a collision is detected the element will be moved below - might not be optimised for a specific case.













Post a Comment for "43 d3 pie chart labels overlap"