38 chart js doughnut labels inside
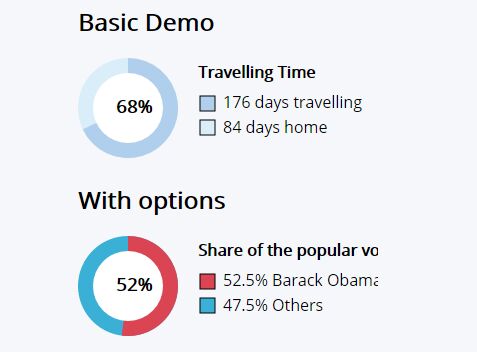
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element:
Sum label inside a donut chart - amCharts 4 Documentation This tutorial will show how we can easily add some labels inside it to display complementing information, such as sum of values for all the slices. Adding a label Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container.

Chart js doughnut labels inside
Donut Chart w/ Connectors for Labels Inside Donut Hole - Highcharts Re: Donut Chart w/ Connectors for Labels Inside Donut Hole Mon Sep 09, 2019 10:34 am After adding the above fix , there is an issue with some of the labels being partially visible. Labels for pie and doughnut charts - Support Center Labels can also be selected using the drop-down under Series. 2 Go to the Placement drop-down. Options include Auto, Outside End, Inside End and Center. The placement will be adjusted immediately in the chart. Format labels. To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Doughnut | Chart.js config setup actions ...
Chart js doughnut labels inside. Display label inside pie/donut chart · Issue #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest. Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
Donut Chart - Data Label Centered Inside - Highcharts Donut Chart - Data Label Centered Inside. Mon Dec 11, 2017 4:31 pm . Hi - I have a very simple donut chart with only two data points (one of them whose data label is filtered out). I have the shown data label in the center/pit of the donut, but its not all the time exactly centered vertically and horizontally in the circle. ... Highslide JS ... javascript - chart.js : Label inside doughnut chart - Stack Overflow chart.js : Label inside doughnut chart. Ask Question Asked 3 years, 11 months ago. Modified 1 year, 10 months ago. Viewed 13k times 4 1. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values. How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options inner label on donut chart doesn't appear · Issue #875 - GitHub apexcharts / apexcharts.js Public. Notifications Fork 945; Star 11.5k. Code; Issues 170; Pull requests 0; Discussions; Actions; ... inner label on donut chart doesn't appear #875. Closed ElNath11 opened this issue Aug 30, 2019 · 2 comments ... how to add inner label inside donut chart to come out. Like this chart bellow.
How to write the custom label inside donuts chart - GitHub I am using the implementation in reactJs component and I am not understanding how I can write the custom label inside donuts chart. I am not able to found any hint for this. Could you please lets us know how to set the custom label. The text was updated successfully, but these errors were encountered: chartjs-plugin-doughnutlabel / samples - GitHub Pages Chart.js plugin for doughnut chart to display lines of text in the center Adding a label to a doughnut chart in Chart.js - Java2s Adding a label to a doughnut chart in Chart.js Demo Code. ResultView the demo in separate window ... How to remove the inside-border from doughnut chart; doughnut hover event handler; Fill Text when hovering the doughnut chart; Add links to chart.js for Doughnut Charts; JSP Doughnut / Donut Charts & Graphs - CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. ... are Responsive, Interactive & runs across all Devices. Demos . JavaScript Charts; JavaScript StockCharts; Download . Download Chart; Download StockChart; Integrations . Front End Technology Samples. ... Pie Chart with Index ...
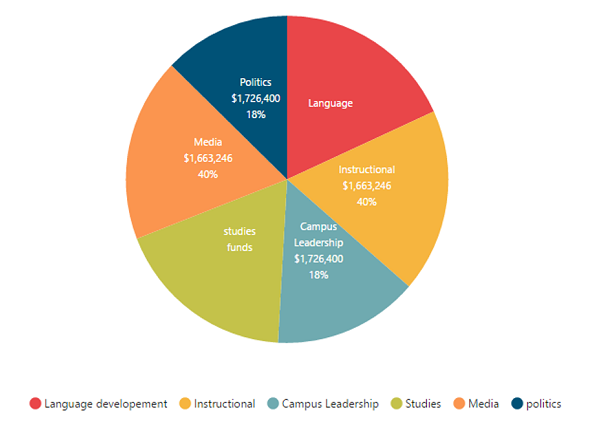
Donut Charts and How to Build Them Using JavaScript (HTML5) This donut chart version is available with the code on AnyChart Playground and CodePen.. 2. Add labels. Since we have a lesser number of segments and each is sufficiently large, we can add the name of the brand along with the percentage figure inside each slice of the donut chart.

Show labels instead of values in doughnut chart · Issue #118 · chartjs/chartjs-plugin-datalabels ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
Doughnut | Chart.js config setup actions ...

javascript - How to write doughnut chart label inside each slice like that? - Stack Overflow
Labels for pie and doughnut charts - Support Center Labels can also be selected using the drop-down under Series. 2 Go to the Placement drop-down. Options include Auto, Outside End, Inside End and Center. The placement will be adjusted immediately in the chart. Format labels. To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2

javascript - Don't show label tooltip in Chart.js if hover is less than 1 second - Stack Overflow
Donut Chart w/ Connectors for Labels Inside Donut Hole - Highcharts Re: Donut Chart w/ Connectors for Labels Inside Donut Hole Mon Sep 09, 2019 10:34 am After adding the above fix , there is an issue with some of the labels being partially visible.








Post a Comment for "38 chart js doughnut labels inside"